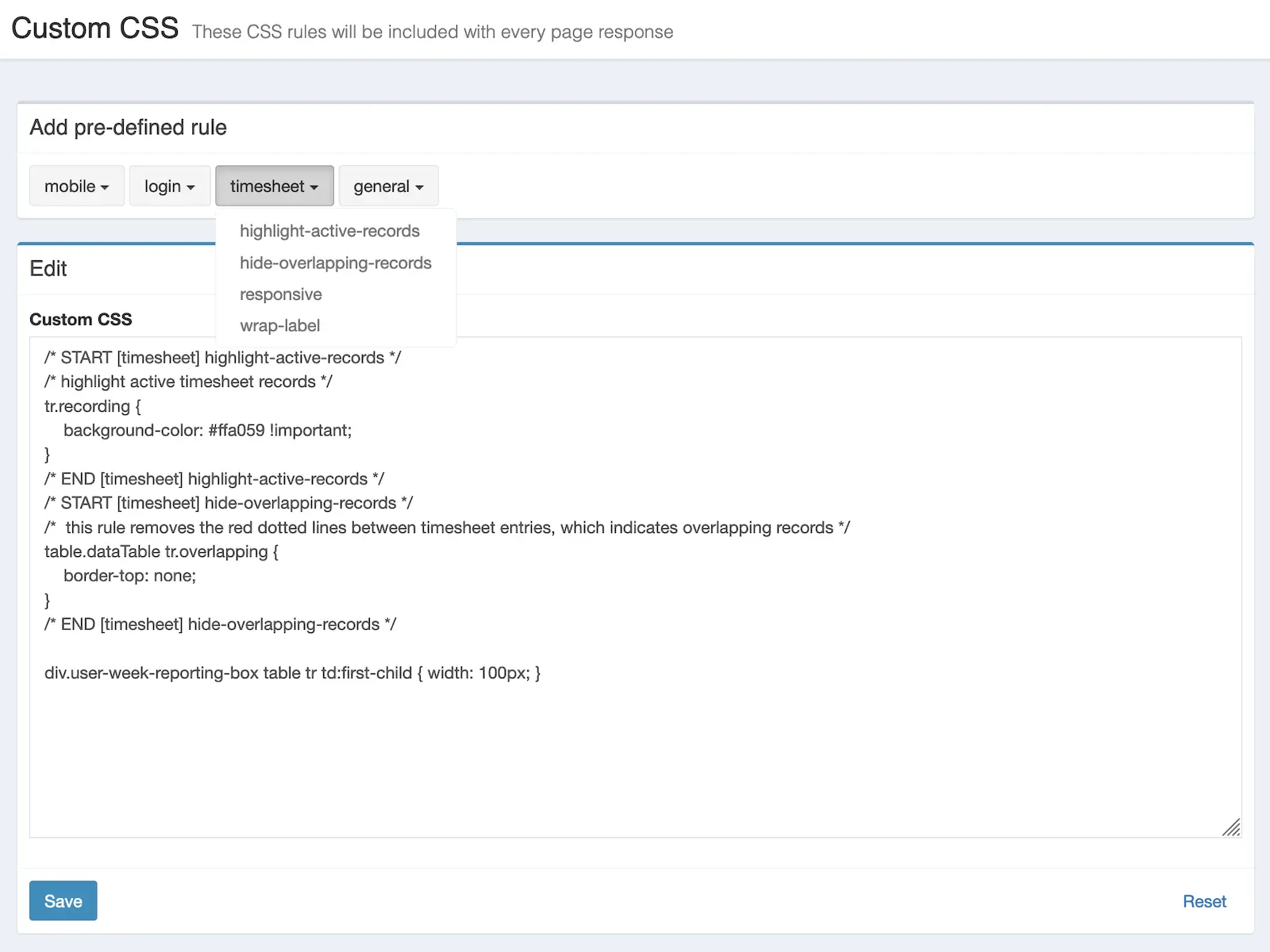
自訂 CSS 樣式表
讓您能透過管理介面新增自訂的 CSS 樣式表規則。

Kevin Papst
If you want to change the look and feel of Kimai, you can use this bundle to add your own CSS rules.
Examples styles can be found in the documentation.
Alternative
If you want to add custom Javascript (or add a custom page with markdown content or show a site wide message), please have a look at this item instead: 自訂內容
Storage
This bundle stores the custom CSS rules in the file var/data/custom-css-bundle.css.
Make sure it’s writable by your webserver and included in your backups.
相容性
下表比較了外掛程式與所需的最低 Kimai 版本。
| 套件版本 | 最低 Kimai 版本 |
|---|---|
| 2.2.0 | 2.17.0 |
| 2.1.0 | 2.1.0 |
安裝
複製檔案
Extract the ZIP file and upload the included directory and all files to your Kimai installation to the new directory:
var/plugins/CustomCSSBundle/The file structure needs to look like this afterwards:
var/plugins/
├── CustomCSSBundle
│ ├── CustomCSSBundle.php
| └ ... more files and directories follow here ...清除快取
After uploading the files, Kimai needs to know about the new plugin. It will be found once the cache was re-built. Call these commands from the Kimai directory:
How to reload Kimai cache
bin/console kimai:reload --env=prod
It is not advised, but in case the above command fails you could try:
rm -r var/cache/prod/*
You might have to set file permissions afterwards:
Adjust file permission
You have to allow PHP (your webserver process) to write to var/ and it subdirectories.
Here is an example for Debian/Ubuntu, to be executed inside the Kimai directory:
chown -R :www-data .
chmod -R g+r .
chmod -R g+rw var/
You might not need these commands in a shared-hosting environment.
And you probably need to prefix them with sudo and/or the group might be called different from www-data.
更新
Updating the plugin works exactly like the installation:
- Delete the directory
var/plugins/CustomCSSBundle/ -
Execute all installation steps again:
- 複製檔案
- 清除快取
 Kimai
Kimai