命令列使用者端
透過 Node.js 開發的跨平臺 Kimai 命令列使用者端
提供者
Peter Gyetvai
Command line client for Kimai

Features
This client is not intended to replace the Kimai webUI, so only basic functions
Commands:
- Start, restart and stop measurements
- List active and recent measurements
- List projects and activities
UI:
- Interactive terminal UI with autocomplete
- Classic terminal UI for integration
Integration:
- Portable executable for all three platforms
- Installer forWwindows
- Generate output for Rainmeter (Windows)
- Generate output for Argos/Kargos/Bitbar (Gnome, Kde, Mac)
Requests for integrations with other softwares are welcomed! Just open an issue and show an example output, what you need.
Download and install
Download from Github releases
Available platforms:
- Linux
- Mac
- Windows portable
- Windows installer
More info on project readme
Usage
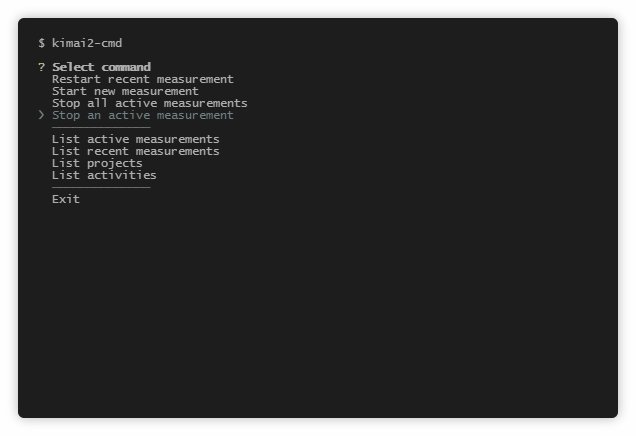
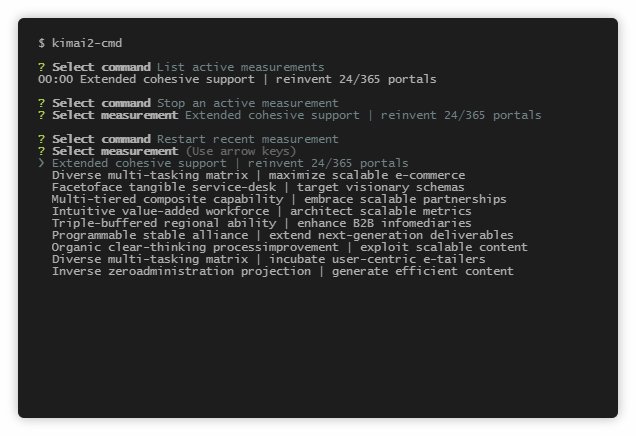
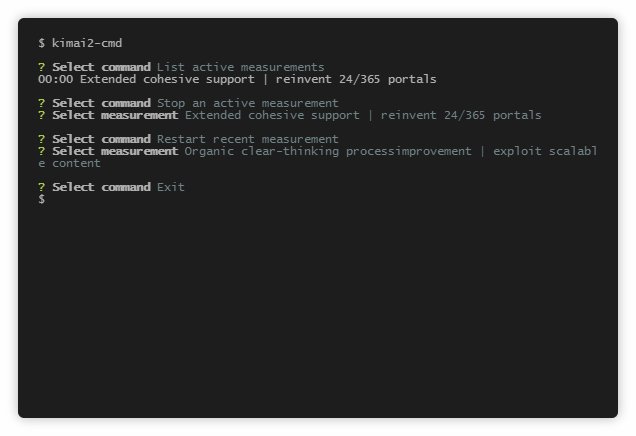
Interactive UI

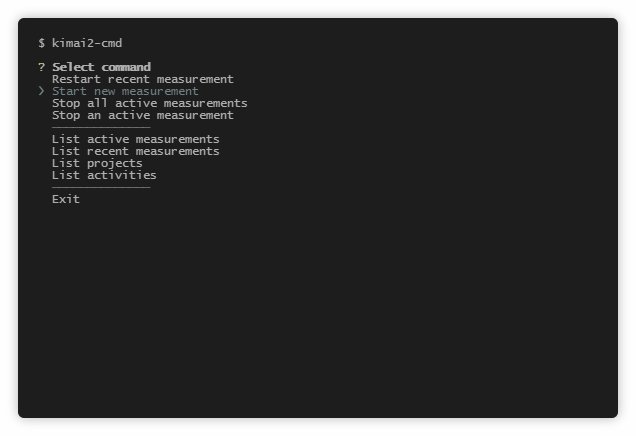
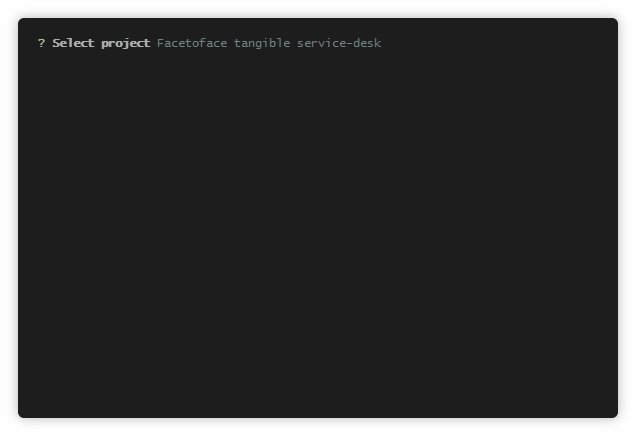
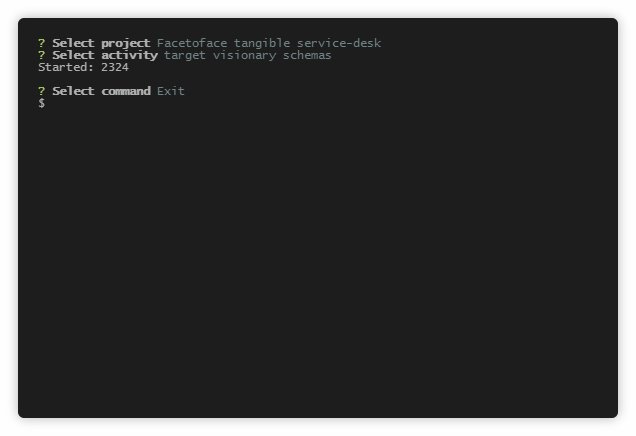
If you start without any commands, you will get to the interactive UI. Use your keyboard’s arrow keys for navigation. On the Start new measurement menu item you can search for project and activity names.
You can exit with ctrl+c any time.
Classic UI
You can find all the options in the help:
$ kimai2-cmd --help
Usage: kimai2-cmd [options] [command]
Command line client for Kimai2. For interactive mode start without any commands. To generate settings file start in interactive mode!
Options:
-V, --version output the version number
-v, --verbose verbose, longer logging
-i, --id show id of elements when listing
-b, --argosbutton argos/bitbar button output
-a, --argos argos/bitbar output
-h, --help output usage information
Commands:
start [project] [activity] start selected project and activity
restart [id] restart selected measurement
stop [id] stop all or selected measurement measurements, [id] is optional
rainmeter update rainmeter skin
list-active list active measurements
list-recent list recent measurements
list-projects list all projects
list-activities list all activities
url prints the url of the server
使用截圖
提供者
Peter Gyetvai
Freelancer, Revit specialist, also do some frontend
如果您有任何問題,請透過以下聯絡資訊直接與此開發者聯繫。
 Kimai
Kimai